5.14. Руководство по брендовым настройкам¶
5.14.1. Назначение и общий функционал брендовых настроек¶
Редактор брендовых настроек служит для того, чтобы настроить переменные цвета, используемые в проекте, например, такие переменные как secondary, primary, text-dark и т.д. Также они позволяют настроить основной шрифт: выбрать локальный или внешний файл шрифта, настроить цвет, размер и жирность.
Страница Редактора брендовых настроек открывается по кнопке «Редактор брендов» пункта «Администрирование» в сайдбаре Системы (Рис. 5.14.1).
Примечание
Название пунктов меню сайдбара и расположение этих пунктов требуется уточнить в документации на Систему, так как они могут отличаться в зависимости от настроек Системы.
Страница Редактора брендовых настроек также открывается из интернет-браузера по адресу: <IP-адрес серверной части Системы>/admin/brands.
После нажатия на кнопку «Редактор брендов» либо после перехода по адресу, указанному выше, в рабочей области Системы отобразится Редактор брендовых настроек.
Редактор брендовых настроек состоит из следующих блоков:
- Цвета
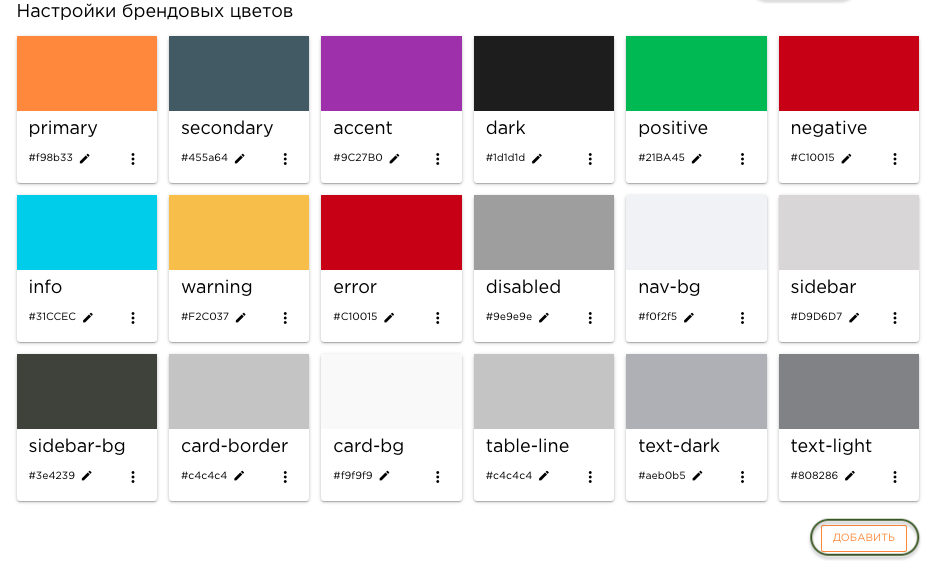
- Настройки брендовых цветов (Рис. 5.14.2). Здесь хранятся переменные цвета светлой темы.
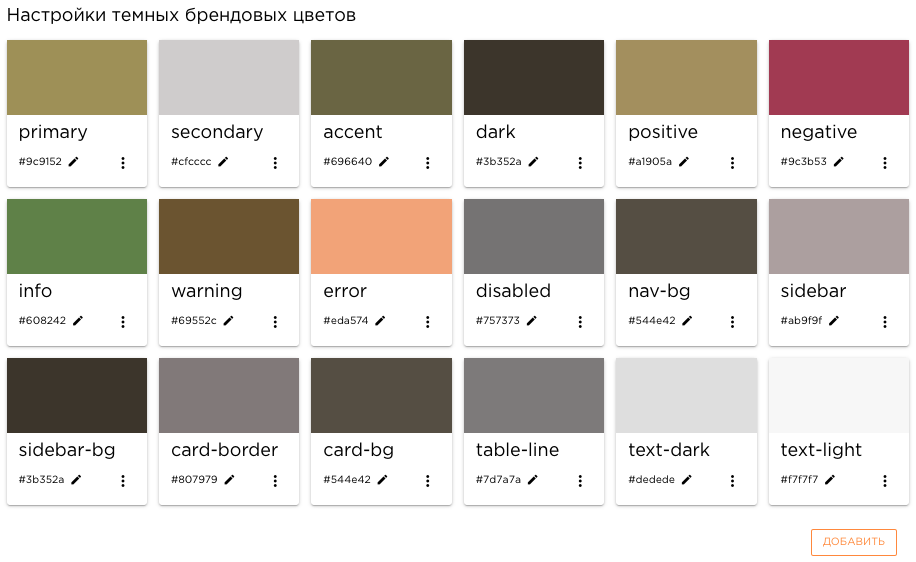
- Настройки темных брендовых цветов (Рис. 5.14.3). Здесь хранятся переменные цвета темной темы.
- Шрифты
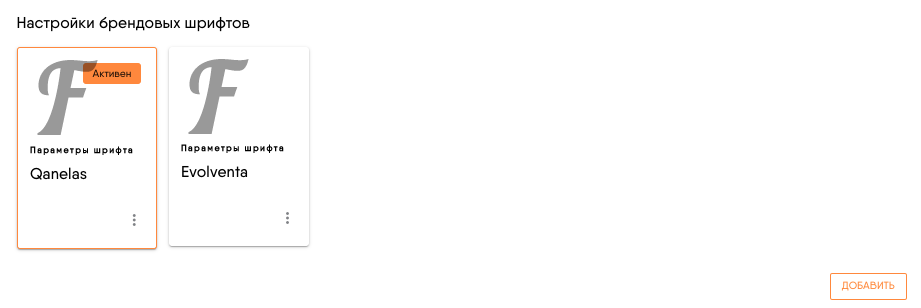
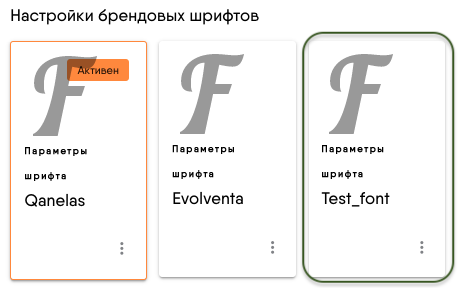
- Настройки брендовых шрифтов (Рис. 5.14.4);
- Настройки брендинговой типографии (Рис. 5.14.5);
- Стили
- Логотип
- Картинка заднего фона на странице логина
- Иконка системы
5.14.2. Настройка брендовых цветов¶
Каждой переменной цвета в блоке «Настройки брендовых цветов» соответствует карточка с указанием названия цвета, его кодировкой в HEX-формате, кратким описанием функциональности и кнопками для изменения и удаления данной переменной цвета (Рис. 5.14.6).
5.14.2.1. Добавление новой переменной цвета¶
Для добавления новой переменной цвета необходимо нажать на кнопку «Добавить», расположенную справа под списком карточек переменных цвета, используемых в Системе (Рис. 5.14.2).
После нажатия на эту кнопку в списке карточек переменных цвета, используемых в Системе, появится карточка новой переменной с именем «new_value» (Рис. 5.14.7).
По умолчанию этой переменной будет присвоен цвет, которому в HEX-формате соответствует значение «#f9f9f9».
Изменить название этой переменной, указать новый цвет в HEX-формате или добавить описание можно, нажав на соответствующую кнопку  «Редактировать» на карточке переменной цвета. Добавление или изменение описания проводится после нажатия кнопки
«Редактировать» на карточке переменной цвета. Добавление или изменение описания проводится после нажатия кнопки  . Сохранение текста описания происходит при нажатии соответствующей кнопки
. Сохранение текста описания происходит при нажатии соответствующей кнопки  .
.
Для сохранения новой переменной необходимо нажать кнопку «Сохранить», расположенную справа над списком карточек переменных цвета, используемых в Системе (Рис. 5.14.2).
5.14.2.2. Изменение цвета у переменной¶
Новый цвет переменной можно указать вручную в HEX-формате в поле переменной, нажав на соответствующую кнопку  «Редактировать» на карточке переменной цвета
(Рис. 5.14.7).
«Редактировать» на карточке переменной цвета
(Рис. 5.14.7).
Также новый цвет можно выбрать из палитры цветов (Рис. 5.14.9), которая откроется при клике на иконку цвета на карточке переменной цвета.
После того как цвет в палитре выбран, иконка цвета переменной изменится, также изменится значение цвета в HEX-формате в поле переменной (Рис. 5.14.9).
Для сохранения изменений необходимо нажать кнопку «Сохранить», расположенную справа над списком карточек переменных цвета, используемых в Системе (Рис. 5.14.2).
5.14.2.3. Удаление переменной цвета¶
Удаление переменной цвета выполняется по кнопке «Удалить»  в правом нижнем углу карточки этой переменной (Рис. 5.14.9).
В открывшейся форме «Удаление записи» необходимо нажать кнопку «Продолжить» (Рис. 5.14.10).
в правом нижнем углу карточки этой переменной (Рис. 5.14.9).
В открывшейся форме «Удаление записи» необходимо нажать кнопку «Продолжить» (Рис. 5.14.10).
После этого переменная цвета будет удалена из списка переменных цвета, используемых в Системе.
Для сохранения изменений необходимо нажать кнопку «Сохранить», расположенную справа над списком карточек переменных цвета, используемых в Системе (Рис. 5.14.2).
5.14.3. Настройка темных брендовых цветов¶
Функционал настройки темных брендовых цветов аналогичен функционалу настройки брендовых цветов (см. Настройка брендовых цветов).
5.14.4. Настройка брендовых шрифтов¶
5.14.4.1. Добавление нового брендового шрифта¶
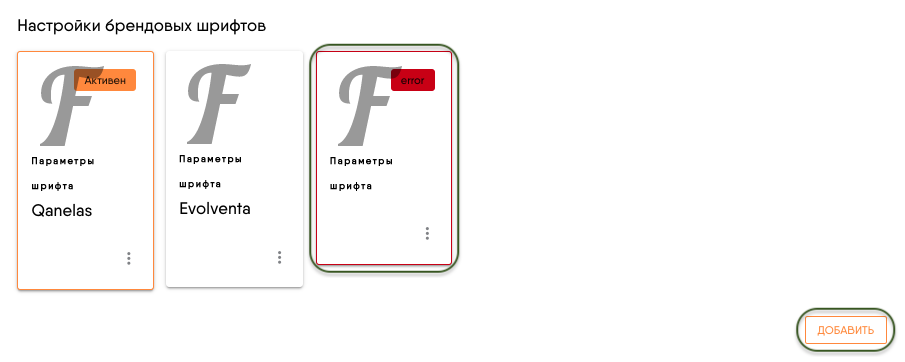
Для добавления нового брендового шрифта необходимо нажать на кнопку «Добавить», расположенную справа под списком карточек брендовых шрифтов, используемых в Системе (Рис. 5.14.11).
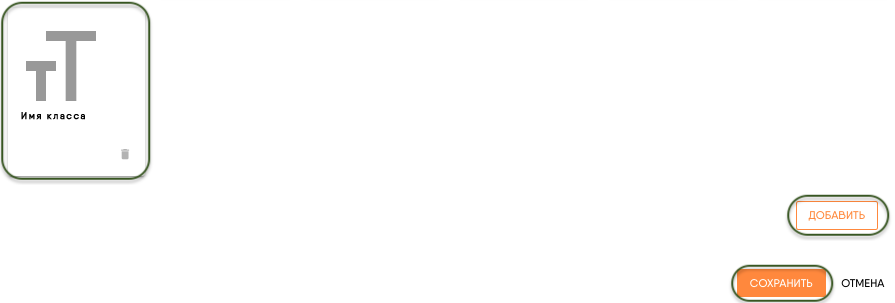
После нажатия на эту кнопку в списке карточек брендовых шрифтов, используемых в Системе, появится карточка нового брендового шрифта (Рис. 5.14.11).
Форма со свойствами брендового шрифта открывается после клика на карточку этого шрифта.
Примечание
Пока значения полей в форме брендового шрифта не будут соответствовать условиям валидации, рамка карточки брендового шрифта будет красного цвета.
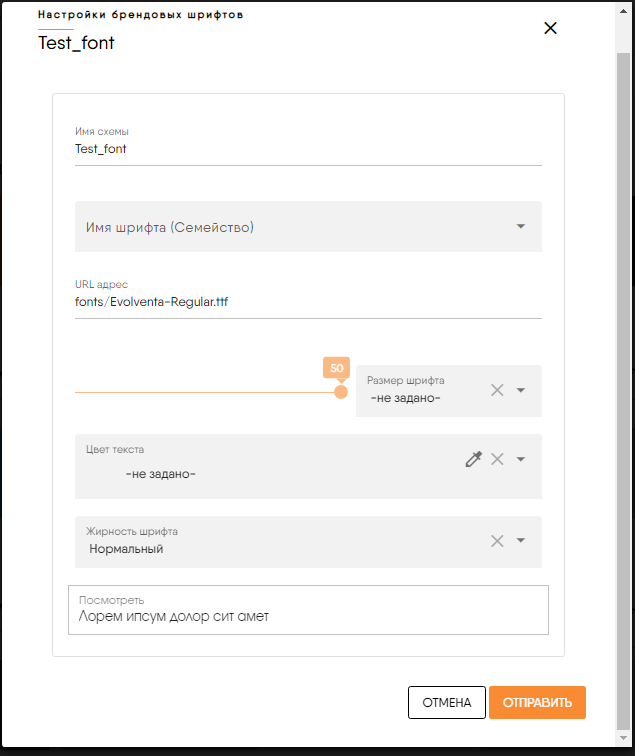
На форме брендового шрифта расположены следующие поля (Рис. 5.14.12):
- Имя схемы
- Указывается название шрифта.
- Имя шрифта (Семейство)
- Указывается название шрифта, которое будет использоваться при работе.
- URL адрес
- Указывается путь к локальному шрифту, который должен храниться в папке static/fonts, или URL-адрес внешнего шрифта.
- Размер
Нужно выбрать один из трех вариантов:
- Не задано - у шрифта будет размер по умолчанию (14px).
- Пиксели (px)- указывается размер в пикселях.
- Проценты (%) - указывается размер в процентах к видимой части родительского контейнера, в котором лежит редактируемый элемент, для которого устанавливается размер шрифта.
- Rem (rem)- указывается размер от корневого размера, заданного в html-файле.
- Em (em)- указывается размер от текущего шрифта.
- Цвет текста
- Цвет текста можно выбрать из выпадающего списка с переменными цвета, используемыми в Системе, или из палитры цветов. Палитра цветов открывается по
соответствующей кнопке
 .
. - Жирность шрифта
Нужно выбрать один из трех вариантов:
- Тонкий.
- Нормальный.
- Жирный.
- Посмотреть
- Поле для предпросмотра настроек шрифта.
После заполнения всех необходимых полей, нужно нажать на кнопку «Отправить». Если все значения в полях указаны корректно, то шрифт проходит валидацию и рамка карточки нового брендового шрифта становится серой (Рис. 5.14.13).
Для сохранения изменений необходимо нажать кнопку «Сохранить», расположенную в правом нижнем углу Редактора брендовых настроек (Рис. 5.14.5).
5.14.4.2. Установка шрифта в качестве основного¶
Основной шрифт применяется к странице Системы.
Неосновной шрифт не применяется к странице Системы. Его можно использовать там, где стили компонентов задаются вручную (например, в Редакторе форм).
Шрифт становится основным после выбора пункта «Использовать как основное» (Рис. 5.14.13) в меню настроек шрифта, которое открывается по кнопке «Настройки шрифта»
 на карточке шрифта (Рис. 5.14.14).
на карточке шрифта (Рис. 5.14.14).
После выбора шрифта в качестве основного рамка карточки этого шрифта станет оранжевого цвета и на карточке появится надпись «Активен» (Рис. 5.14.13).
Для сохранения изменений необходимо нажать кнопку «Сохранить», расположенную в правом нижнем углу Редактора брендовых настроек (Рис. 5.14.5).
Примечание
Основным может быть выбран только один из брендовых шрифтов. Если ни один из шрифтов не выбран в качестве основного, то на странице будет использоваться шрифт, установленный в Системе по умолчанию.
5.14.4.3. Редактирование брендового шрифта¶
Функционал редактирования шрифта аналогичен функционалу добавления нового шрифта (см. Добавление нового брендового шрифта).
5.14.4.4. Удаление брендового шрифта¶
Для удаления шрифта необходимо выбрать пункт «Удалить» в меню настроек шрифта (Рис. 5.14.14).
В открывшейся форме «Удаление записи» необходимо нажать кнопку «Продолжить» (Рис. 5.14.15).
После этого брендовый шрифт будет удален из списка брендовых шрифтов, используемых в Системе.
Для сохранения изменений необходимо нажать кнопку «Сохранить», расположенную в правом нижнем углу Редактора брендовых настроек (Рис. 5.14.5).
5.14.5. Настройка брендинговой типографии¶
В блоке «Настройка брендинговой типографии» находятся отредактированные классы бренда quasar. Классы бренда отвечают за то, как отображается текст: шрифт, отступы, размер шрифта и т.п.
Таким образом, в этом блоке можно установить дополнительные настройки для всех классов бренда quasar. Список всех классов по умолчанию можно посмотреть по ссылке: https://quasar.dev/style/typography.
5.14.5.1. Добавление новой брендинговой типографии¶
Для добавления новой брендинговой типографии необходимо нажать на кнопку «Добавить», расположенную справа под списком карточек брендинговых типографий, используемых в Системе (Рис. 5.14.16).
После нажатия на эту кнопку в списке карточек брендинговых типографий, используемых в Системе, появится карточка новой брендинговой типографии (Рис. 5.14.16).
Форма со свойствами брендинговой типографии открывается после клика на карточку этой брендинговой типографии.
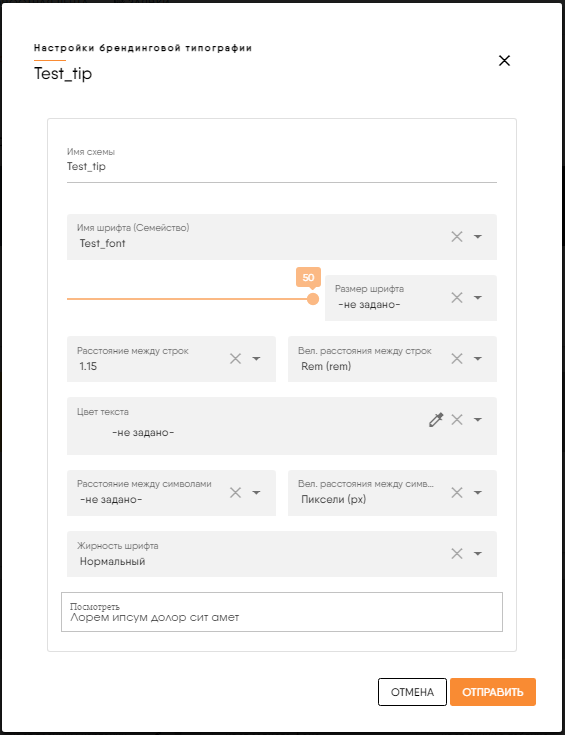
На форме брендинговой типографии расположены следующие поля (Рис. 5.14.17):
- Имя схемы
- Указывается имя брендинговой типографии.
- Имя шрифта (Семейство)
- Указывается название брендинговой типографии, которое будет использоваться при работе.
- Размер шрифта
Нужно выбрать один из трех вариантов:
- Не задано - у шрифта будет размер по умолчанию (14px).
- Пиксели (px)- указывается размер в пикселях.
- Проценты (%) - указывается размер в процентах к видимой части родительского контейнера, в котором лежит редактируемый элемент, для которого устанавливается размер шрифта.
- Rem (rem)- указывается размер от корневого размера, заданного в html-файле.
- Em (em)- указывается размер от текущего шрифта.
- Расстояние между строк
- Из выпадающего списка необходимо выбрать расстояние между строк для данной брендинговой типографии.
- Вел. расстояния между строк
Нужно выбрать один из трех вариантов:
- Не задано - величина расстояния между строк будет по умолчанию (для каждого шрифта свое значение по умолчанию).
- Пиксели (px)- указывается величина расстояния между строк в пикселях.
- Проценты (%) - указывается величину расстояния между строк в процентах к видимой части родительского контейнера, в котором лежит редактируемый элемент, для которого устанавливается величина расстояния между строк.
- Rem (rem)- указывается величина расстояния между строк от корневого размера, заданного в html-файле.
- Em (em)- указывается величина расстояния между строк от текущего шрифта.
- Цвет текста
- Цвет текста можно выбрать из выпадающего списка с переменными цвета, используемыми в Системе, или из палитры цветов. Палитра цветов открывается по
соответствующей кнопке
 .
. - Расстояние между символами
- Из выпадающего списка необходимо выбрать расстояние между символами для данной брендинговой типографии.
- Вел. расстояния между символами
Нужно выбрать один из трех вариантов:
- Не задано - величина расстояния между символами будет по умолчанию (для каждого шрифта свое значение по умолчанию).
- Пиксели (px)- указывается величина расстояния между символами в пикселях.
- Проценты (%) - указывается величину расстояния между символами в процентах к видимой части родительского контейнера, в котором лежит редактируемый элемент, для которого устанавливается величина расстояния между символами.
- Rem (rem)- указывается величина расстояния между символами от корневого размера, заданного в html-файле.
- Em (em)- указывается величина расстояния между символами от текущего шрифта.
- Жирность шрифта
Нужно выбрать один из трех вариантов:
- Тонкий.
- Нормальный.
- Жирный.
- Посмотреть
- Поле для предпросмотра настроек шрифта.
После заполнения всех необходимых полей, нужно нажать на кнопку «Отправить».
Для сохранения изменений необходимо нажать кнопку «Сохранить», расположенную в правом нижнем углу Редактора брендовых настроек (Рис. 5.14.16).
5.14.5.2. Редактирование брендинговой типографии¶
Функционал редактирования брендинговой типографии аналогичен функционалу добавления новой брендинговой типографии (см. Добавление новой брендинговой типографии).
5.14.5.3. Удаление брендинговой типографии¶
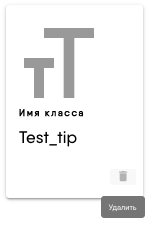
Для удаления шрифта необходимо нажать кнопку «Удалить» на карточке брендинговой типографии (Рис. 5.14.18).
В открывшейся форме «Удаление записи» необходимо нажать кнопку «Продолжить» (Рис. 5.14.19).
После этого брендинговая типография будет удален из списка брендинговых типографий, используемых в Системе.
Для сохранения изменений необходимо нажать кнопку «Сохранить», расположенную в правом нижнем углу Редактора брендовых настроек (Рис. 5.14.16).
5.14.6. Настройка стилей¶
На вкладке можно настроить стили css? Которые могут использоваться в приложении.
Поддерживаются следующие возможности:
- Отредактировать - Использование описания стилей на вкладке
- Внешняя ссылка - Подключение внешнего файла с описанием стилей
5.14.7. Настройка логотипа¶
На вкладке можно настроить логотип, отображаемый на станице логина и в «шапке» приложения .
Для этого необходимо указать url картинки логотипа в поле на вкладке или выбрать иконку из иконок приложения.
5.14.8. Настройка картинки заднего фона на странице логина¶
На вкладке можно настроить картинку заднего фона на странице логина.
Для этого необходимо указать url картинки.
5.14.9. Настройка иконки системы¶
На вкладке можно настроить иконку системы, отображаемую на вкладке браузера.
Поддерживаются следующие варианты настроек:
- Иконка системы - выбирается из иконок системы
- Внешняя иконка - указывается url иконки на внешнем сервисе
Примечание
Если указаны оба значения, то будет показываться внешняя иконка