6.8. Руководство по работе с формой.¶
6.8.1. Работа с элементами управления формой.¶
В Системе форма содержит следующие элементы управления:
- Элемент управления Кнопка.
- Элемент управления Флаг.
- Элемент управления Переключатель.
- Элемент управления Стрелка.
- Значок очистки значения поля.
Элемент управления «Кнопка».
Элемент управления «Кнопка» (button) является очень важным элементом формы, поскольку именно с кнопками связаны различные действия, выполняемые пользователем в приложении (сохранение введенных данных, вызов другой формы, отмена действий и т. д.). Обычно кнопка выбирается, когда пользователь щелкает по ней мышью. Однако можно выбрать (нажать, т. к. визуально это именно так и выглядит) кнопку, используя только клавиатуру. Для этого нужно поместить на нее фокус, т. е. сделать активной, нажимая клавишу <Таb>, а затем нажать клавишу <Enter>. Для этой же цели можно назначить кнопке специальную комбинацию клавиш. Для назначения кнопке специальной комбинации клавиш необходимо обратиться к Администратору Системы.
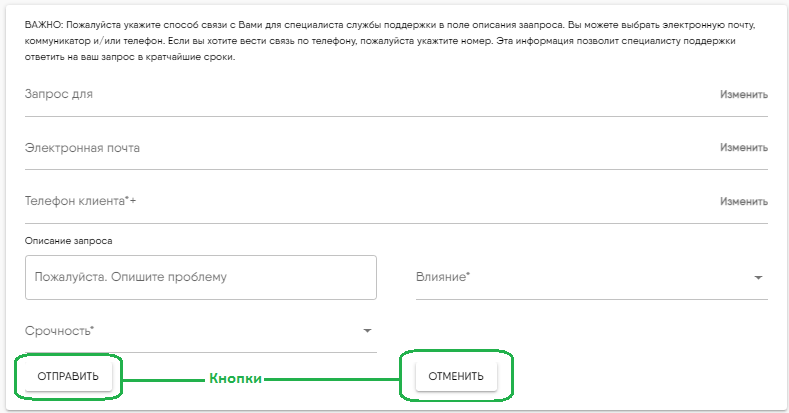
В качестве примера можно привести форму Вызов врача в Каталоге услуг (Рис. 6.8.1).
Здесь кнопка ОТПРАВИТЬ позволяет провести отправку данных из заполненной формы, а кнопка ОТМЕНИТЬ - закрыть форму ввода данных без сохранения изменений.
Элемент управления «Флаг».
Флаг, флаговая кнопка, чекбокс (от англ. check box), галочка — элемент графического пользовательского интерфейса, позволяющий пользователю управлять параметром с двумя состояниями — ☑ включено и ☐ отключено. Во включённом состоянии внутри чекбокса отображается отметка (галочка (✓), или реже крестик(×)). По традиции флажок имеет квадратную форму. Рядом с флажком отображается его обозначение, обычно — подпись, реже — значок. Для увеличения площади активного элемента обычно одинаково реагирует на нажатие мышью как на сам флажок, так и на подпись к нему.
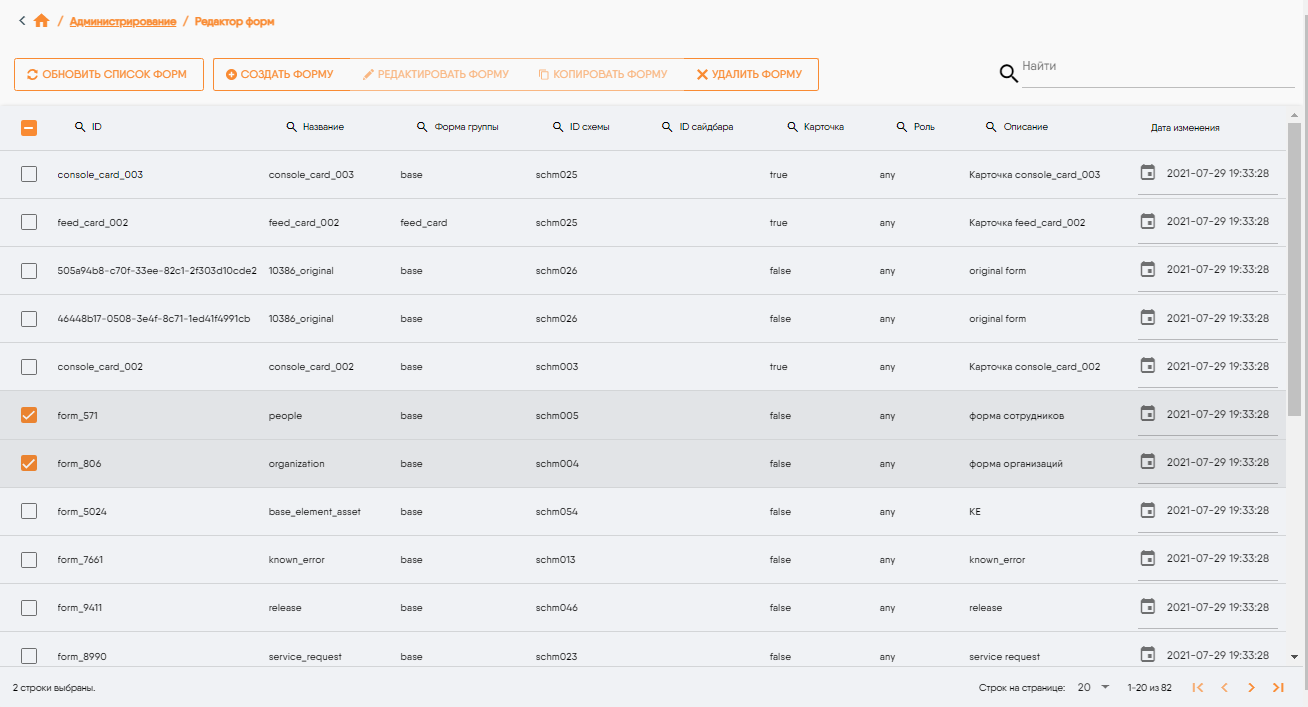
В качестве примера можно привести форму Редактор форм (Рис. 6.8.2).
Здесь включенным флагом ☑ определяются активные записи, с которыми возможно проводить действия. Записи с отключенным флагом останутся неактивными и действия с ними проводиться не будут.
Элемент управления «Переключатель».
Переключатель (toggle) - это элемент управления, который пользователь может включить или отключить. Элемент управления «Переключатель» работает так же, как «Флаг».
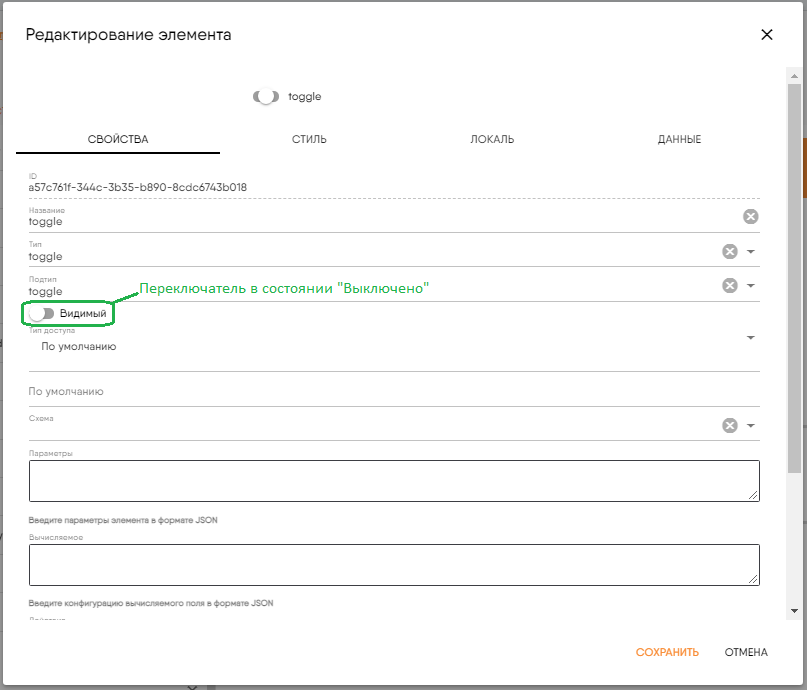
Так, при редактировании формы отключенный переключатель позволяет сделать невидимым вводимый компонент (Рис. 6.8.3). Как следствие, при использовании формы компонент не будет отображаться.
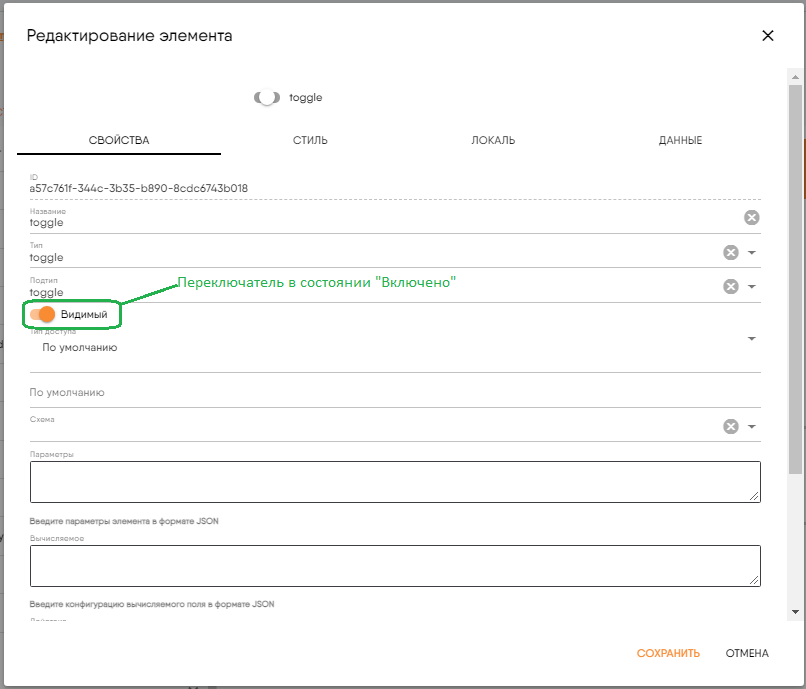
Включенный переключатель позволяет отобразить компонент при использовании формы (Рис. 6.8.4).
Элемент управления «Стрелка».
- Стрелки развертывания/свертывания формы.
Стрелки развертывания/свертывания формы используются для представления формы в развернутом  или свернутом
или свернутом  виде.
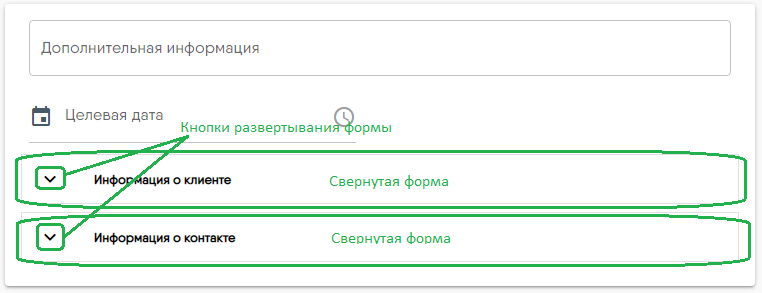
Пример свернутой формы представлен на рисунке (Рис. 6.8.5)
виде.
Пример свернутой формы представлен на рисунке (Рис. 6.8.5)
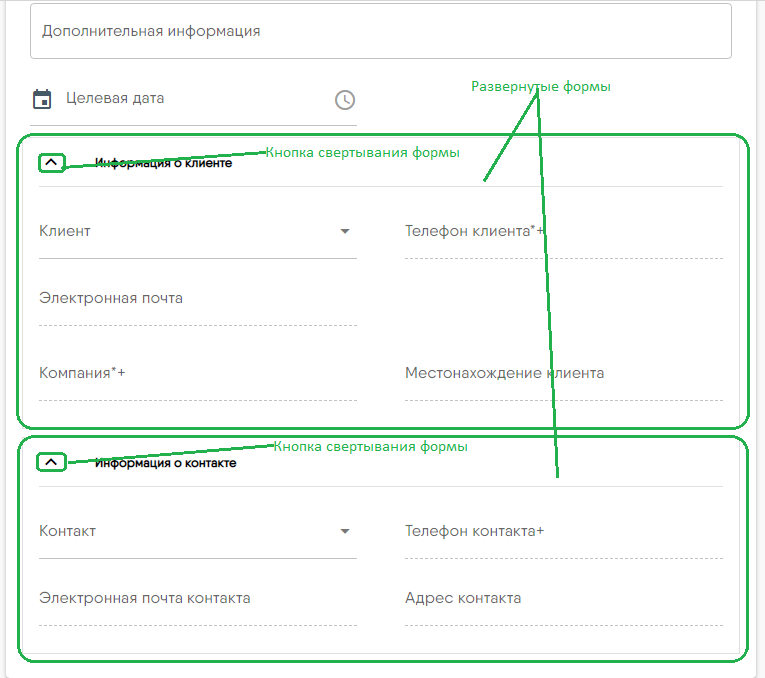
Пример развернутой формы представлен на рисунке (Рис. 6.8.6)
- Стрелка развертывания/свертывания списка.
Стрелка развертывания/свертывания списка  предназначена для развертывания/свертывания списка возможных значений поля. При нажатии стрелки
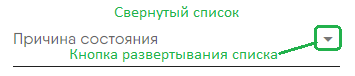
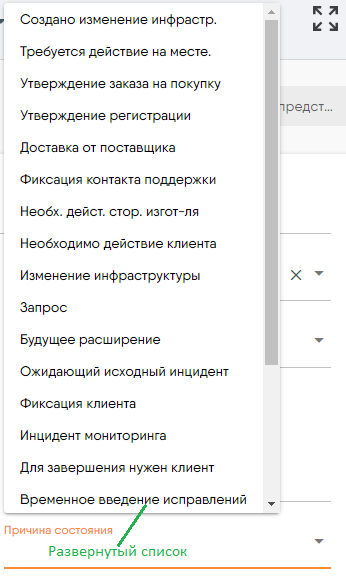
предназначена для развертывания/свертывания списка возможных значений поля. При нажатии стрелки  на свернутом списке (Рис. 6.8.7) происходит его раскрытие и с помощью левого клика мыши становится возможным выбор значения поля из списка значений по умолчанию (Рис. 6.8.8).
на свернутом списке (Рис. 6.8.7) происходит его раскрытие и с помощью левого клика мыши становится возможным выбор значения поля из списка значений по умолчанию (Рис. 6.8.8).
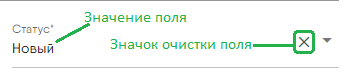
Значок очистки значения поля.
При левом клике мыши на значок очистки значения поля  происходит удаление значение поля (Рис. 6.8.9) и (Рис. 6.8.10).
происходит удаление значение поля (Рис. 6.8.9) и (Рис. 6.8.10).
6.8.2. Работа с полями формы.¶
В Системе форма содержит следующие поля ввода данных:
6.8.2.1. Поле ввода Дата/Время.¶
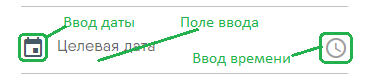
Элемент интерфейса позволяет осуществлять ввод даты и времени, представленные в машиночитаемом формате. Он может быть полезен для создания расписаний, архивов или других функций, связанных со временем (Рис. 6.8.11).
Поле ввода Дата/Время содержит следующие элементы управления: иконка ввода даты, иконка ввода времени, позволяющие выбрать дату и время, и поле, в котором отображаются выбранные дата и время.
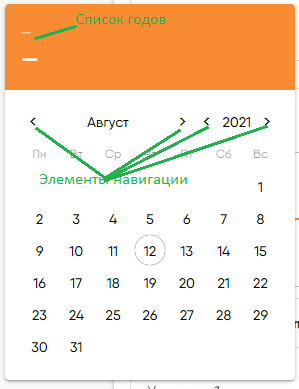
При левом клике мыши по кнопке установки даты  происходит открытие календаря (Рис. 6.8.12).
происходит открытие календаря (Рис. 6.8.12).
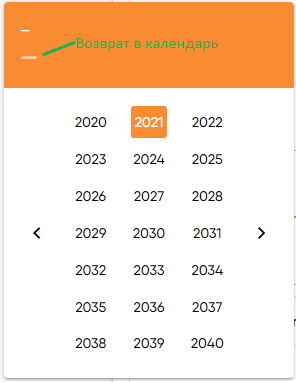
Выбор даты осуществляется с помощью левого клика мыши. При нажатии на иконку  «Список годов» можно переключиться на форму списка выбора года (Рис. 6.8.13).
«Список годов» можно переключиться на форму списка выбора года (Рис. 6.8.13).
Возврат в форму календаря происходит при левом клике мыши по кнопке «Возврат в календарь» (Рис. 6.8.13).
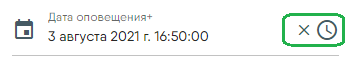
После заполнения поля «Дата/Время» значением даты в поле появляются иконки очистки поля  и ввода времени
и ввода времени  (Рис. 6.8.14).
(Рис. 6.8.14).
Левый клик мыши по иконке очистки поля  позволяет удалить введенные данные и очистить поле.
позволяет удалить введенные данные и очистить поле.
Левый клик мыши по иконке ввода времени  открывает форму ввода времени.
открывает форму ввода времени.
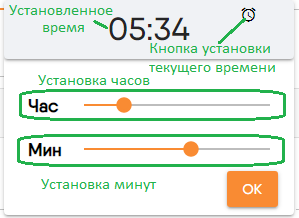
Часы и минуты устанавливаются с помощью перемещения бегунка в соответствующем поле нажатой и удерживаемой левой клавишей мыши. Нажатие кнопки «Установка текущего времени»  позволяет установить текущее системное время.
позволяет установить текущее системное время.
6.8.2.2. Текстовые поля.¶
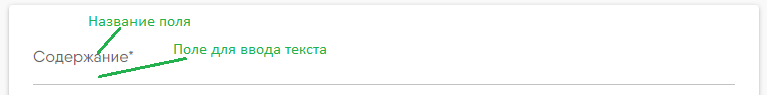
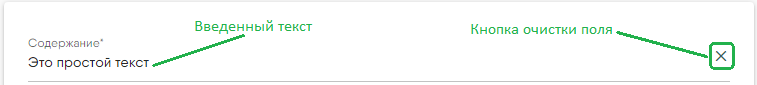
Текстовые поля предназначены для ввода простого текста (Рис. 6.8.16).
После заполнения поля справа появляется значок  , при нажатии на который левой кнопкой мыши происходит очистка значения поля (Рис. 6.8.17).
, при нажатии на который левой кнопкой мыши происходит очистка значения поля (Рис. 6.8.17).
6.8.2.3. Поле markdown.¶
Поле Markdown это поле типа rich-text. Rich-text поле используется в формах для обработки и хранения форматированного текста , например для описания запроса, в формате языка разметки Markdown. Markdown – облегченный язык разметки, созданный для написания, чтения, оформления веб-текстов.
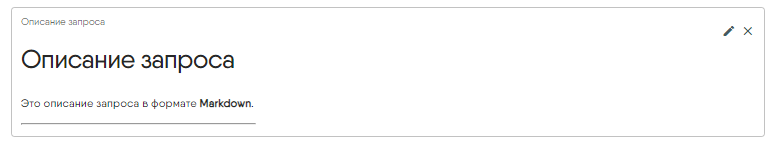
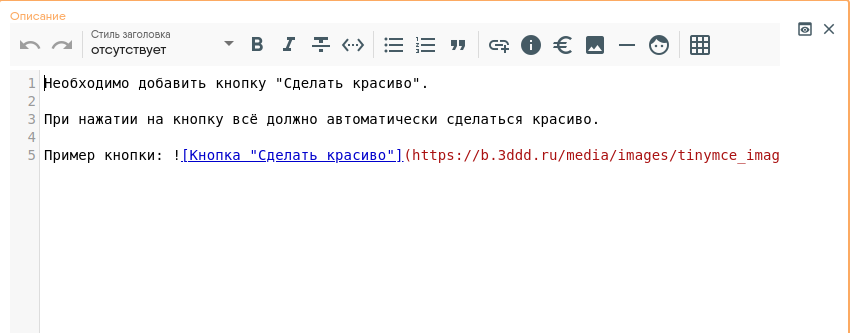
Для создания описания в поле формы Описание запроса (Рис. 6.8.18) следует нажать на символ  , после чего откроется редактор Markdown (Рис. 6.8.19).
, после чего откроется редактор Markdown (Рис. 6.8.19).
Далее следует ввести в редакторе Markdown описание запроса в формате языка разметки Markdown.
В редакторе существует следующая система управления:
Кнопки  позволяют отменить последние действия.
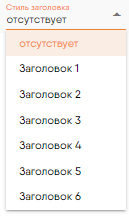
Кнопка Стиль заголовка с всплывающим списком позволяет выбрать один из шести стилей заголовка (Рис. 6.8.20).
позволяют отменить последние действия.
Кнопка Стиль заголовка с всплывающим списком позволяет выбрать один из шести стилей заголовка (Рис. 6.8.20).
Кнопки  позволяют выбрать стиль шрифта.
позволяют выбрать стиль шрифта.
Кнопка  позволяет вводить строчный код.
позволяет вводить строчный код.
Кнопки  позволяю вводить ненумерованный и нумерованный список.
позволяю вводить ненумерованный и нумерованный список.
Кнопка  позволяет выделить текст как цитату.
позволяет выделить текст как цитату.
Кнопка  позволяет вставлять ссылки на страницы в интернете.
позволяет вставлять ссылки на страницы в интернете.
Кнопка  позволяет добавлять wiki-ссылки. Адрес ссылки вставляется автоматом и берется либо из параметров формы, либо из глобальных настроек.
позволяет добавлять wiki-ссылки. Адрес ссылки вставляется автоматом и берется либо из параметров формы, либо из глобальных настроек.
Кнопка  позволяет вставить в текст спецсимвол. Спецсимволы – это набор последовательностей, которые заменяют запрещенные для ввода с клавиатуры символы.
позволяет вставить в текст спецсимвол. Спецсимволы – это набор последовательностей, которые заменяют запрещенные для ввода с клавиатуры символы.
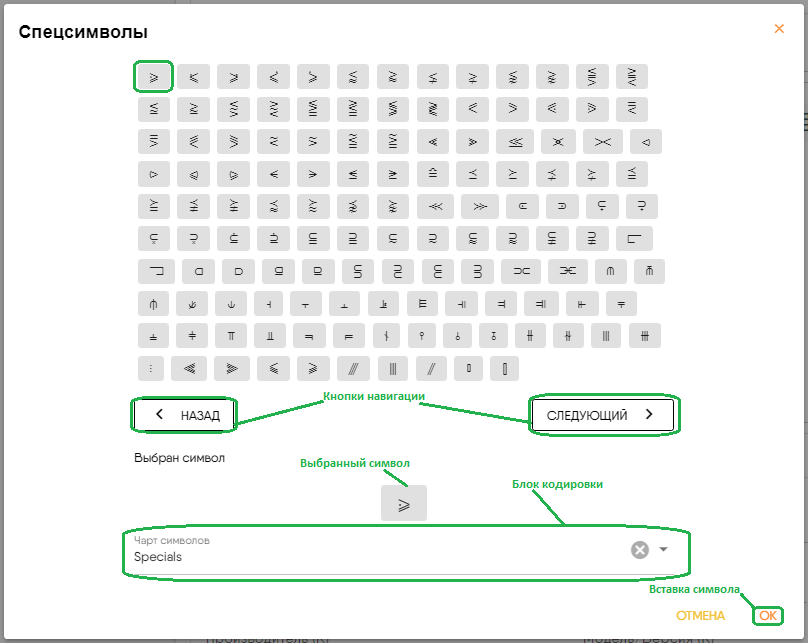
При нажатии на кнопку  открывается форма ввода спецсимволов (Рис. 6.8.21).
открывается форма ввода спецсимволов (Рис. 6.8.21).
Выбор спецсимвола производится левым кликом мыши по иконке спецсимвола, после чего он отобразится в поле Выбран символ. Вставка спецсимвола в текст происходит при нажатии кнопки ОК в правом нижнем углу формы. При нажатии кнопки ОТМЕНА в правом нижнем углу формы происходит закрытие формы без вставки символа (Рис. 6.8.21).
Навигация по листам с иконками спецсимволов производится с помощью кнопок  и
и  (Рис. 6.8.21).
(Рис. 6.8.21).
После выбора спецсимвола в поле Чарт символа отображается имя блока кодировки. Блок кодировки так же возможно выбрать с помощью стрелки  в правой части поля Чарт символа. Кнопка
в правой части поля Чарт символа. Кнопка  позволяет перейти из блока кодировки Halfwidth and Fullwidth Forms в блок кодировки Specials (Рис. 6.8.21).
позволяет перейти из блока кодировки Halfwidth and Fullwidth Forms в блок кодировки Specials (Рис. 6.8.21).
Подробную информацию по спецсимволам можно получить по ссылке https://unicode-table.com/ru/.
Кнопка  позволяет добавить файл рисунка.
позволяет добавить файл рисунка.
Кнопка  позволяет добавить горизонтальную линию.
позволяет добавить горизонтальную линию.
Кнопка  позволяет добавить таблицу.
Кнопка
позволяет добавить таблицу.
Кнопка ![]() позволяет добавить иконку из приложения в поле.
позволяет добавить иконку из приложения в поле.
Кнопка  в правом верхнем углу редактора позволяет очистить поле редактирования.
в правом верхнем углу редактора позволяет очистить поле редактирования.
Подробную информацию о языке разметки Markdown можно получить по ссылкам:
6.8.2.4. Автозаполнение полей.¶
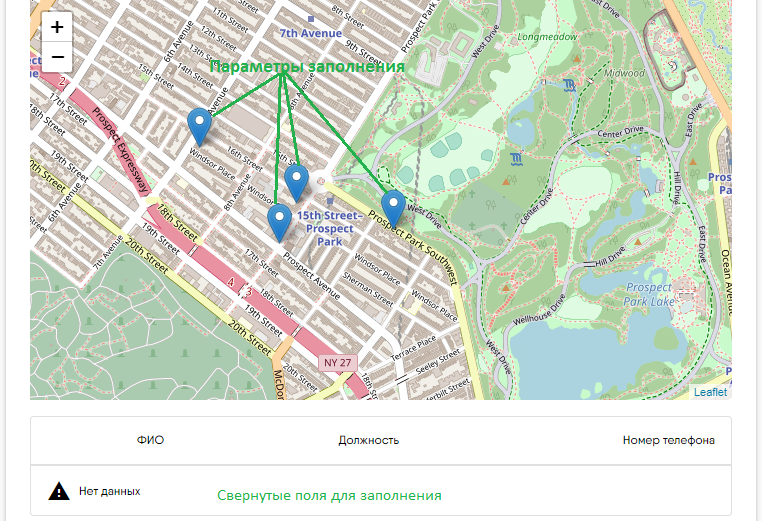
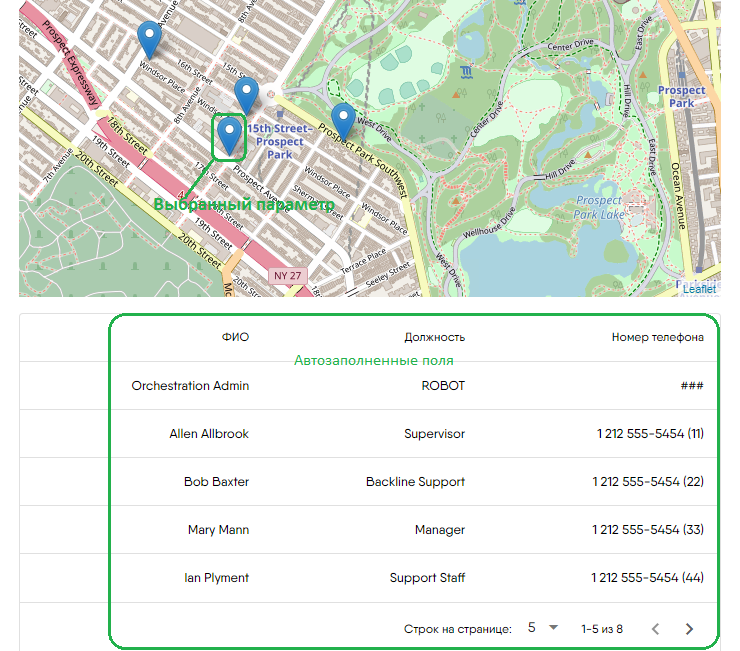
Автозаполнение полей - при выборе одного параметра происходит автоматическое заполнение одного или нескольких полей (Рис. 6.8.22).
При выборе одного из флагов параметров заполнения (Рис. 6.8.22) (левый клик мыши) производится автоматическое заполнение полей в панели «Свернутые поля для заполнения» (Рис. 6.8.23).
Числовые поля.
Числовые поля - это поля для ввода числовых значений. Поле позволяет ввести в форму целочисленные данные или данные с плавающей точкой (Рис. 6.8.24).